Tips for Using Materials and Textures in Unity
Unity is a powerful game development engine widely used by developers to create stunning and immersive 2D and 3D games. One of the key elements that contribute to the visual appeal of a Unity game is the effective use of materials and textures.
Players have a high expectation for the visual fidelity of your projects. It is crucial that your game’s graphics are good enough to draw players in, garner media attention, and get players excited about engaging with your game.
In this article, we will explore some essential tips and best practices for leveraging materials and textures to enhance the visual quality of your Unity projects.
1. Understanding Materials and Textures
If you’re new to Unity, you may not understand the difference between Materials and Textures.
Before diving into the tips, we’ll take a quick second to cover the basic difference between materials and textures.
Materials define how an object appears visually.
Textures are the images used by materials to determine the object’s surface appearance.
In other words, textures are an input for materials. Materials use textures to render objects in your scene.
2. Keep Textures Size Optimized
Optimizing texture size is critical for better performance and reduced memory consumption. It is crucial to use the lowest resolution possible while still maintaining the best possible quality. Increasing image resolution has a very high memory cost.
Let’s use the following image as an example.
At 1024x1024, the image size is only 1.3MB.
At 2048x2048, the image size is 5.3MB - almost 5x larger for only twice the quality.
You can use Unity’s Max Size option in the Texture Import Settings, or use image editing software to resize textures to the necessary dimensions and save them in appropriate formats like PNG or JPEG.
3. Implement Texture Compression
Unity offers various texture compression options to reduce the memory footprint without compromising quality. Experiment with different compression settings to find the right balance between performance and visuals. You should never disable Compression in your Texture Import settings. Compression has a limited visual impact, but it has a huge impact on the file size.
For example, the following image has a file size of 2.7MB compressed.
When we set the Compression settings to None, the file size explodes to a whopping 16.0MB.
As you can see, using Unity’s compression is crucial to maintaining reasonable texture memory sizes.
4. Use Tiling and Offset
Applying tiling and offset to textures can create the illusion of larger or repeating surfaces. This technique is especially useful for floors, walls, and other environmental elements.
In this example, we’ve set the tiling for our 2048x2048 texture so that it tiles 5 times on the X and Y axes. As a result, the texture appears to be much higher resolution that it is, and we save on performance and memory.
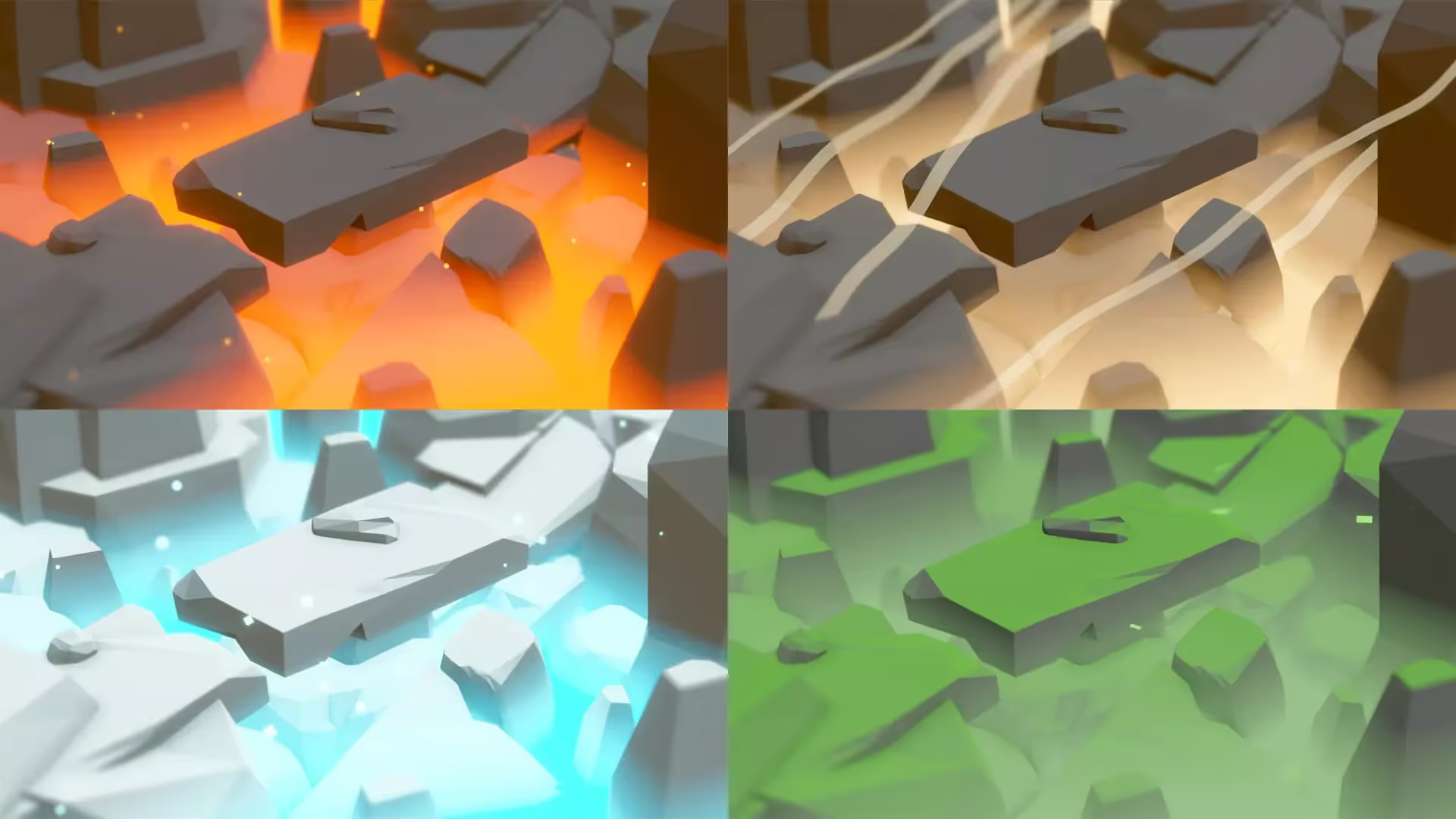
5. Create Material Variants
Instead of creating separate materials for similar objects, use material variants. Material Variants work like CSS classes. Variants of a material inherit the properties of the parent material.
In this case, we’ve set up a Material that has our noise texture as the base map and a red color as the base color.
Then, we’ve created a Material Variant of this parent material. In the variant, we changed the Base Color to green.
The parent material still has all of its properties, and the child variant still inherits any properties that it hasn’t overridden (like the Base Map).
To revert an override, simply right click on the property and click “Revert”.
These variants allow you to change specific properties, such as color or texture, while maintaining the base material’s shader.
6. Add Normal Maps for Realism
Adding normal maps is a powerful technique to enhance the realism of objects in Unity without the need to increase their polygon count. Normal maps work by simulating surface details through perturbing the surface normals of a mesh, creating the illusion of intricate geometry and fine surface features.
When you apply a normal map to an object’s material, it modifies how light interacts with its surface. Instead of directly affecting the geometry of the mesh, the normal map manipulates how light bounces off the surface, making it appear as if the object has more depth and texture than it actually does.
7. Use Metallic, Smoothness, Occlusion, and Height Maps
To really level up the visual quality and realism of your materials in Unity, you can use a variety of PBR texture maps. These texture maps include Metallic, Smoothness, Occlusion, and Height Maps.
These maps work to control how light interacts with the surface of an object, creating a more convincing and immersive experience for players. You can source these maps from our directory of free textures for Unity.
Metallic Map
The Metallic Map determines which areas of an object are metallic and which are non-metallic. In the context of Unity’s Standard Shader, the Metallic Map uses a grayscale image, where white pixels represent fully metallic surfaces, and black pixels represent non-metallic surfaces. By adjusting the values in the map, you can control the material’s metallic properties. Each shader has a unique way of adjusting the material response to simulate metals.
Smoothness Map
The Smoothness Map controls the smoothness or roughness of a material’s surface. Like the Metallic Map, it also uses a grayscale image, where white pixels represent a smooth surface with sharp reflections, and black pixels indicate a rough surface with diffuse reflections. Adjusting the values in the Roughness Map allows you to achieve various surface finishes, from highly polished to rough and weathered.
Occlusion Map
The Occlusion Map simulates the darkening of crevices and corners on an object due to ambient lighting. It provides additional depth and realism to materials by adding subtle shadows in areas where light might have difficulty reaching. Like the other maps, the Occlusion Map uses grayscale values, where white pixels indicate areas with no occlusion, and black pixels represent fully occluded areas.
Height Map
The Height Map, also known as a Displacement Map, adjusts the surface height of your object based on the grayscale values of the map. By applying this map to the material, you can create the illusion of depth and three-dimensionality on a flat mesh, adding visual complexity without increasing the polygon count. This technique is particularly useful for terrains, stones, and surfaces with intricate patterns.
8. Use Alpha Maps
Alpha maps, also known as transparency maps, are a valuable tool in Unity that allows you to create cutouts or transparent regions in your textures. By defining areas of an object’s texture that should be fully transparent or partially transparent, you can achieve a wide range of effects, such as creating foliage with intricate shapes, realistic windows, or objects with see-through portions.
When working with alpha maps, the key concept is the alpha channel, which is the fourth channel in an RGBA (Red, Green, Blue, Alpha) texture. The alpha channel controls the transparency of each pixel in the texture, with 0% alpha meaning fully transparent and 100% alpha meaning fully opaque.
There are a variety of different types of alpha blending, including Additive, Transparency, Multiply, and Pre-Multiply blend modes.
In addition, you can use Alpha Clipping to discard any pixels where the alpha value is below a certain threshold.
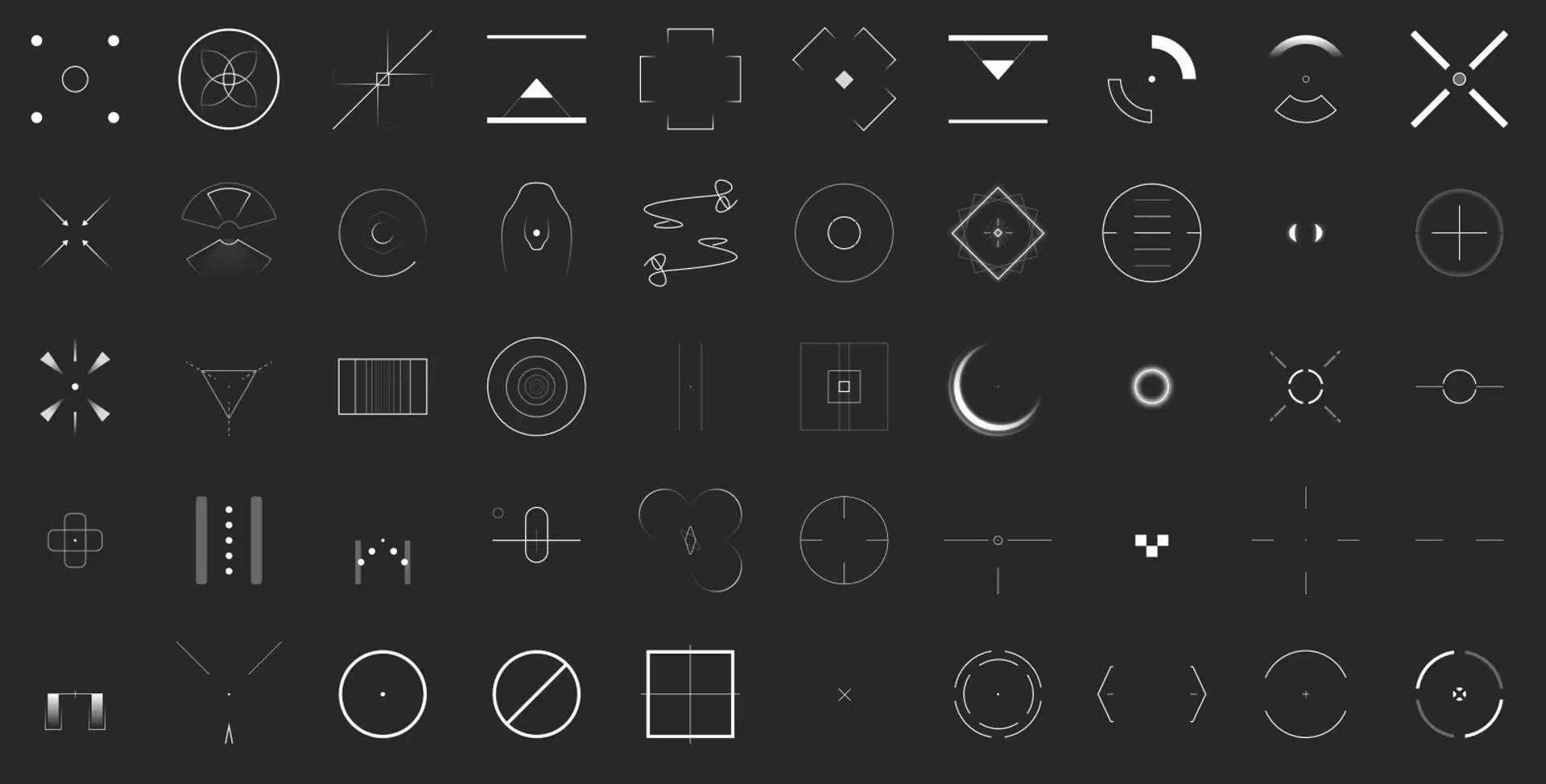
9. Pay Attention to Texture Atlases
Texture atlases are an essential optimization technique in Unity that can significantly improve rendering performance and reduce draw calls in your game. By combining multiple textures into a single large image, you can minimize the number of times Unity needs to switch between different textures during rendering, resulting in smoother and more efficient gameplay.
Texture Atlases are most often used in low poly game environments, where the number of color variations are quite small. However, you can also see Texture Atlases in use in Normal Map sheets or other scenarios.
Here’s how texture atlases work and why they are crucial for performance optimization in Unity:
Reducing Draw Calls
In Unity, each time an object with a unique material is rendered, it results in a draw call. Draw calls can be resource-intensive and can slow down the rendering process, especially when dealing with numerous objects. By using a texture atlas, multiple objects can share the same material and texture, effectively reducing the number of draw calls. Overall, Unity does a good job of batching materials into single calls whenever possible, but using Texture Atlases can help to nudge the engine into the right direction.
Combining Textures
Texture atlases are created by combining several textures into a single image. These individual textures, often referred to as “sub-textures” or "sprites," are arranged in a grid-like pattern within the atlas. By doing this, you can pack several textures that would have otherwise required separate materials into a single material. This can make it easier to manage your project, reducing the number of unique material files you need to track and document.
Optimizing Memory Usage
Texture atlases help optimize memory usage by reducing the overall number of textures used in the scene. Instead of having multiple smaller textures loaded into memory, you only need to load one larger texture atlas. In some cases, this can save memory depending on how the atlas is packed, which could lead to improved performance.
Dynamic Texture Atlases
Although this is a more advanced usage, it’s still good to be aware of it. Some textures can be combined into a texture atlas during the game’s development. However, others might be generated dynamically at runtime. Dynamic texture atlases can be useful for scenarios where textures are procedurally generated or need to be loaded at different stages of the game.
Sprite Sheets for 2D Games
It is likely that you’ve already encountered this use case for Texture Atlases. For 2D games, texture atlases are commonly referred to as "sprite sheets." Sprite sheets allow developers to organize multiple character animations, UI elements, and other 2D assets into a single texture atlas, making it easier to manage and animate sprites efficiently.
Considerations
While texture atlases offer performance benefits, it’s essential to strike a balance between texture size and performance. Extremely large texture atlases can consume more memory and potentially offset the performance gains. Also, avoid packing unrelated textures together, as it may increase the overall texture size and negate the optimization benefits.
10. Maintain a Consistent Art Style
Maintaining a consistent art style is crucial for creating a visually appealing and immersive gaming experience in Unity.
When using various materials and textures, it’s essential to ensure that they align harmoniously with the overall art style of the game. Consistency in art style not only enhances the game’s visual aesthetics but also contributes to a cohesive and memorable player experience.
It can be difficult to maintain a consistent art style across a project, especially when using assets from the Unity Store. However, hitting the mark on this crucial aspect of your game is essential to ensure that players feel that you are delivering a quality experience.
Here are some tips for helping you to maintain a consistent art style in your game:
Establish Art Direction Early
Define the art direction and style guide for the game early in the development process. This includes determining the color palette, visual motifs, and design principles that will guide the creation of all assets. For example, you might choose to focus on a cel shading art style.
Use Reference Artwork
Provide reference artwork and examples that showcase the desired art style. This helps artists understand the visual expectations and ensures that all assets adhere to the established guidelines.
Continuously Iterate and Refine
Continuously review and iterate on the art assets to ensure they fit seamlessly within the game’s world. Regular feedback loops and playtesting can reveal any inconsistencies and help refine the art style further.
11. Test Across Different Devices
Testing your materials and textures across different devices is a basic and essential step in the game development process, especially when working in Unity.
As a developer, you must ensure that your game provides a consistent and high-quality visual experience to players, regardless of the device they are using.
Here are some key reasons for why testing across devices is so important:
Platform Variability
Different devices, such as PCs, gaming consoles, smartphones, and tablets, have varying hardware capabilities, screen resolutions, and graphical processing power. Testing on various platforms ensures that your game performs well and looks great on each device.
Visual Consistency
Since devices can have different screen sizes and resolutions, the way materials and textures appear might vary. If you test on a variety of different devices, you can ensure that the end product meets your expectations. You should always ensure that your game’s visuals remain consistent, and that important details are visible on all target platforms.
Performance Optimization
Every device has its limitations. What works well on one platform might cause huge performance issues on another. By testing across different devices, you can identify performance bottlenecks. Identifying these bottlenecks early enables you to optimize your materials and textures accordingly for the best user experience on each platform.
12. Document Your Materials and Textures
Documenting your materials and textures is an essential practice in Unity game development that can greatly benefit both the development process and future endeavors. Clear documentation helps ensure that all team members understand the materials and textures being used, streamlines collaboration, and provides a valuable resource for reference in the future.
On a small team in a small project, documentation is not quite as important. However, if you are working on a larger project or a larger team, it becomes necessary. A large number of people will work with and depend on your materials and textures in a larger, long-term project. It’s important to enable these folks to be as efficient as possible, quickly identify the correct materials or textures for their task.
Conclusion
In conclusion, mastering the art of using materials and textures in Unity can significantly improve the visual quality of your game.
Optimizing textures, understanding shaders, and experimenting with various techniques will empower you to create stunning and captivating virtual worlds.
Implement these tips in the future for your project. If you do so, you’ll create more visually striking games that attract players and are more successful in the marketplace.
FAQs
1. Can I use high-resolution textures for all objects in Unity?
High-resolution textures do provide excellent detail. However, you must balance quality and performance. Reserve high-resolution textures for important objects and use optimized versions for others.
2. What is the difference between albedo and diffuse textures?
Albedo and diffuse textures essentially serve the same purpose in Unity. In general, you should expect to see these words tossed around interchangeably. Technically, they are different (we won’t go into that here). At a high level, they both define the base color of an object’s surface.
3. How do I create my own custom materials in Unity?
To create custom materials in Unity, you can either use the built-in Standard Shader (or Lit shader in URP). To create more advanced effects, you should consider using Shader Graph.
4. Are there any assets available for downloading pre-made materials and textures?
Yes, the Unity Asset Store offers a wide range of pre-made materials and textures that you can use in your projects, saving you valuable development time. Apart from that, we offer a variety of textures for Unity.
5. Can I mix different texture types in one material?
Yes, Unity allows you to combine multiple textures, such as albedo, normal, metallic, smoothness, occlusion, and height maps, into a single material. This gives you a huge amount of flexibility in how you achieve a particular look.
However, in general, you should expect to use a particular set of textures that all map to a particular type of material. Mixing and matching textures across texture sets probably won’t give you the look that you’re going for.
.avif)


.avif)




.avif)